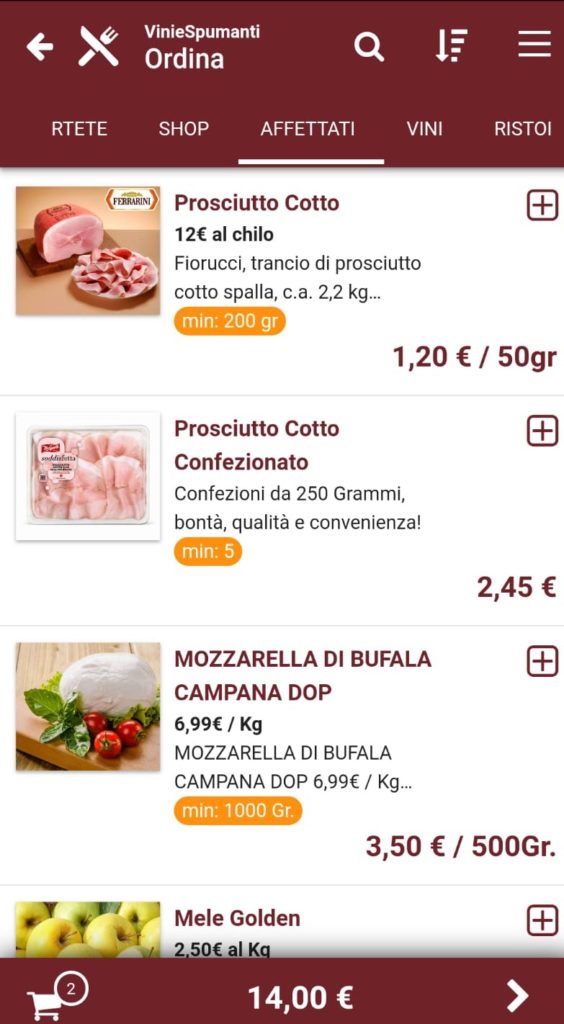
Hai creato le tue categorie? Ottimo! Allora iniziamo con la creazione dei nostri prodotti.
Clicchiamo quindi su “nuovo” e iniziamo a vedere la scheda prodotto

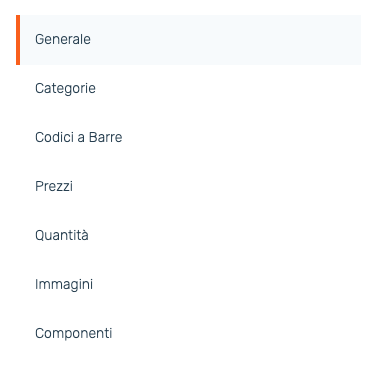
Queste sono le sezioni che la compongono, descritte di seguito:
- Generale: Informazioni generiche del prodotto (descrizioni testuali, tipo di prodotto, informazioni tecniche e abilitazione)
- Categorie: L’aggancio del prodotto alle categorie
- Codice a Barre: qualora volessimo dare ai prodotti un codice per agevolare la ricerca e le integrazioni gestionali
- Prezzi: Andremo a definire uno o più prezzi ( a seconda del caso) di questo prodotto
- Quantità: stabilire se il prodotto ha un limite di quantità ordinabile (l’app da sola non gestisce comunque il magazzino)
- Immagini: Caricheremo una o più immagini del prodotto (non ci sono limiti di formato)
- Componenti: metteremo nel prodotto tutte le variazioni del prodotto (clicca qui per la guida alle componenti)

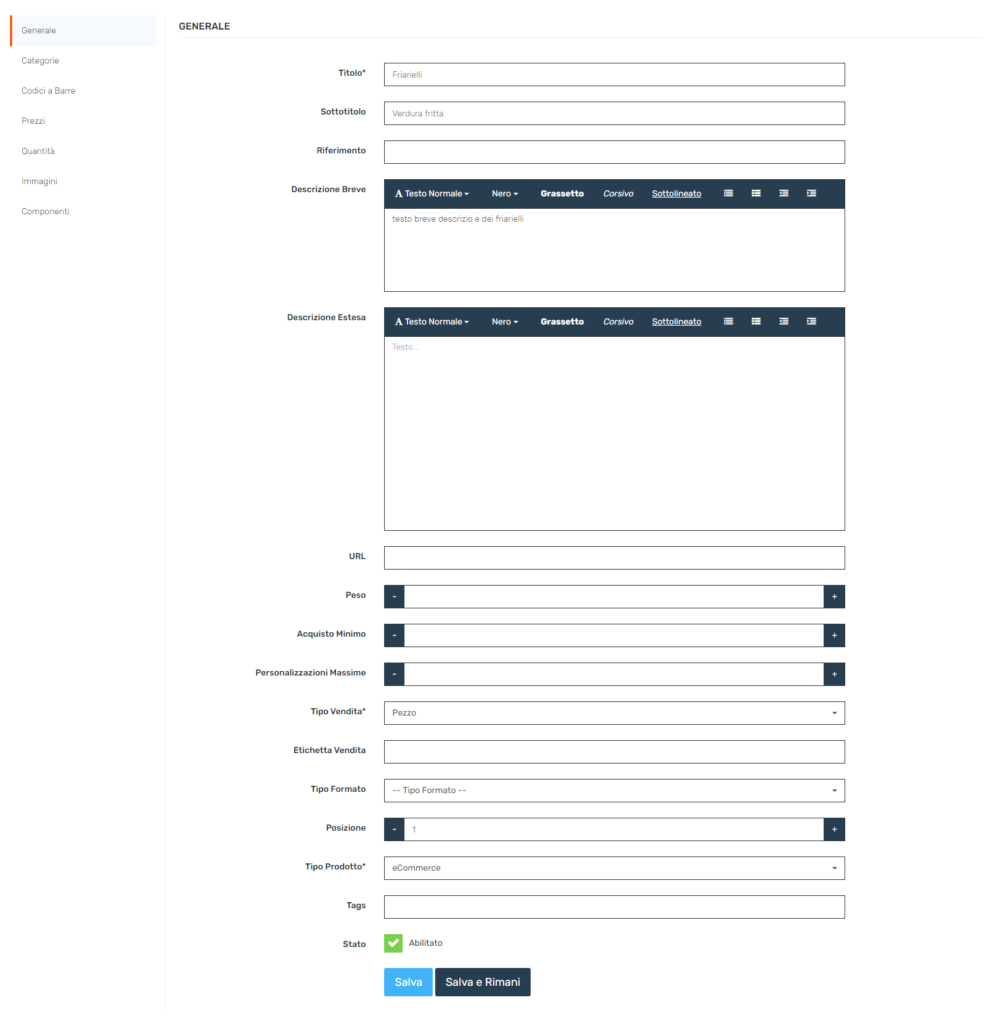
GENERALE
Della schermata generale i campi sono così descritti:
- Titolo: Inseriamo il nome del prodotto
- Sottotitolo: È un testo che comparirà subito sotto il nome
- Riferimento: dato gestionale identificativo, non necessario
- Descrizione Breve: Una piccola descrizione (massimo una o due righe) che comparirà dopo il sottotitolo del prodotto nel catalogo
- Descrizione Estesa: Una descrizione completa che comparirà una volta entrati nel prodotto
- URL: Farà comparire un pulsante “dettagli” all’interno del prodotto che rimanda all’indirizzo specificato
- Peso: possiamo specificare il peso per la gestione costi di spedizione a peso nel corriere
- Acquisto minimo: la quantità minima che deve essere obbligatoriamente messa a carrello
- Personalizzazioni massime: il massimo numero di componenti (variazioni) che il cliente può scegliere sul prodotto
- Etichetta vendita: l’etichetta che apparirà accanto al prodotto venduto a peso ( esempio Grammi= EGR)
- tipo di vendita: pezzo o unità ( in caso di vendita di prodotto a peso)
NOTA: scegliendo di calcolare la vendita dei prodotti in “Unità”, e impostando un minimo d’ordine a carrello di ad esempio 500gr per un prodotto che vene venduto in unità di 100 gr, se viene ordinato il prodotto l’unità di partenza messa a carrello sarà di 500 gr, e successivamente si potranno aggiungere le unità da 100gr.
- Tipo formato: stabiliamo il formato per la gestione limitazione ordini per slot temporali (clicca qui per approfondire)
- Posizione: in base al numero il prodotto comparirà prima o dopo di un numero maggiore o minore
- Tipo di prodotto: se un prodotto e-commerce, noleggio o booking
- TAGS: Questo campo permette di inserire parole chiave utili nella ricerca ad identificare il prodotto
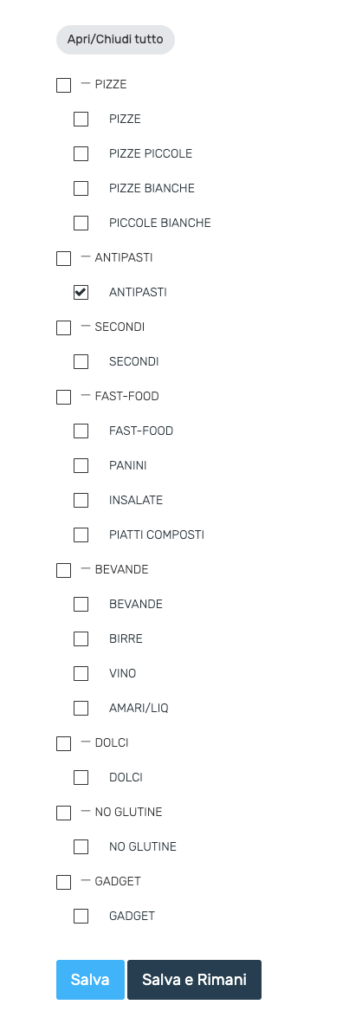
CATEGORIE

Nella sezione Categorie (dopo aver salvato la scheda generale) andiamo ad agganciare il nostro prodotto a tutte le categorie interessate (una o più di una) e Salviamo
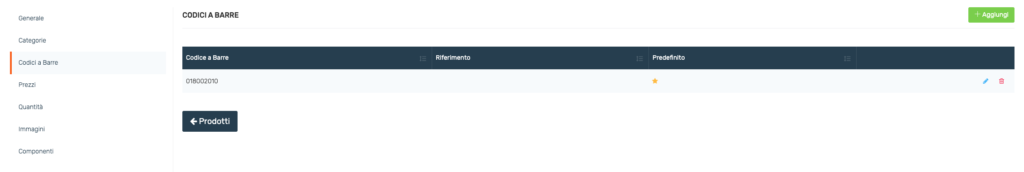
CODICE A BARRE

la sezione codice a barre ci permetterà di inserire (in modo facoltativo) dei codici identificativi che aiuteranno la ricerca del prodotto (da backend o da app)
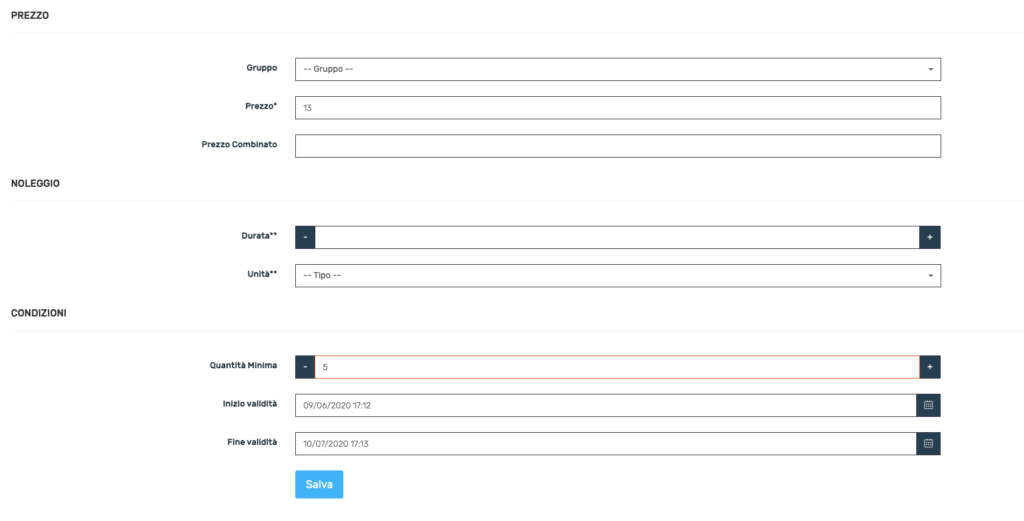
PREZZI
L’area dei prezzi è una delle più interessanti del prodotto. Permetterà di aggiungere al prodotto un prezzo standard e prezzi diversi in base ai clienti (per creare listini diversi con la funzione “Gruppi”) o prezzi promozionali per quantità o tempo.
Troverete un prezzo standard di 0 da modificare. E possiamo aggiungere le differenti variazioni di prezzo con la rispettiva parametrizzazione.
Cliccando invece su “Aggiungi” definiamo prezzi promozionali (oltre quello base)

Secondo questi parametri dal 09/06/2020 al 10/07/2020 questo prodotto sarà di un prezzo unitario di 13 euro (invece dei 15 base) se né si acquistano oltre i 5 pezzi.
Quindi:
- Gruppo: La utilizziamo se vogliamo agganciare questo prezzo ad un gruppo di clienti ben definito (es. fornitori)
- Prezzo: il prezzo del prodotto
- Prezzo combinato: Ancora da implementare (non funzionante)
- La zona noleggio definisce il prezzo che il prodotto deve avere se è di tipo noleggio, stabilendo l’unità di tempo ed il prezzo per la sua unità
- Quantità minima: il prezzo unitario che il prodotto assume dopo una certa quantità
- Inizio e fine validità: le date per cui questi parametri saranno valide
ESEMPIO DI PREZZO IN OFFERTA: Abbiamo un prodotto che costa 5 euro, ma vogliamo far scontare a 4 euro dal 1 al 15 settembre. Quindi imposteremo su quel prodotto 2 prezzi, uno base senza impostazioni aggiuntive se non il prezzo di 5 euro, e poi un altro prezzo di 4 euro, con Inizio validità il 1/09/2020 e fine il 15/09/2020
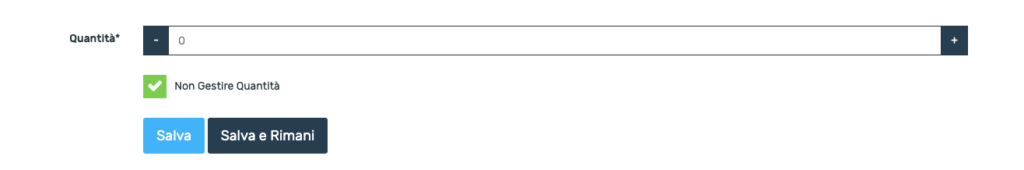
QUANTITÀ

Di default possiamo spuntare la voce “non gestire quantità” , se inseriamo una cifra il sistema non permetterà la messa a carrello oltre quel numero, ma facendo un altro ordine sarà comunque possibile replicarlo. EasyAppear non gestisce giacenze senza un gestionale integrato
IMMAGINI

Nella sezione immagini, cliccando su “aggiungi” ci comparirà il riquadro di trascinamento (o selezione se clicchiamo al centro) per importare nel nostro prodotto una o più immagini
COMPONENTI
L’ultima voce “componenti” ci permetterà di aggiungere a questo prodotto una o più variazioni (con o senza prezzo) clicca qui per andare alla guida sulla creazione componenti
I campi per l’aggiunta di un componente sono:
- Componente: selezioniamo dai componenti creati il componente singolo (con il suo prezzo definito) o il gruppo di componenti (su cui il prezzo non avrà effetto)
- Tipo: definiamo se la variazione è pre-selezionata o è da selezionare (rimuovi o aggiungi)
- Prezzo: se la variazione è un componente sfuso (e non un gruppo) allora andiamo a stabilire di quanto va ad aumentare il prezzo base del prodotto
Abilitiamo solamente il componente e salviamo, lasciamo invariati i campi Peso e Posizionamento ( a meno che non vogliamo cambiare l’ordinamento delle componenti)
Se invece vogliamo rimuovere un componente, ci basterà cliccare sull’icona rossa del cestino accanto ad esso